独立开发变现周刊(第147期):月收入12万美元的浏览器截图扩展
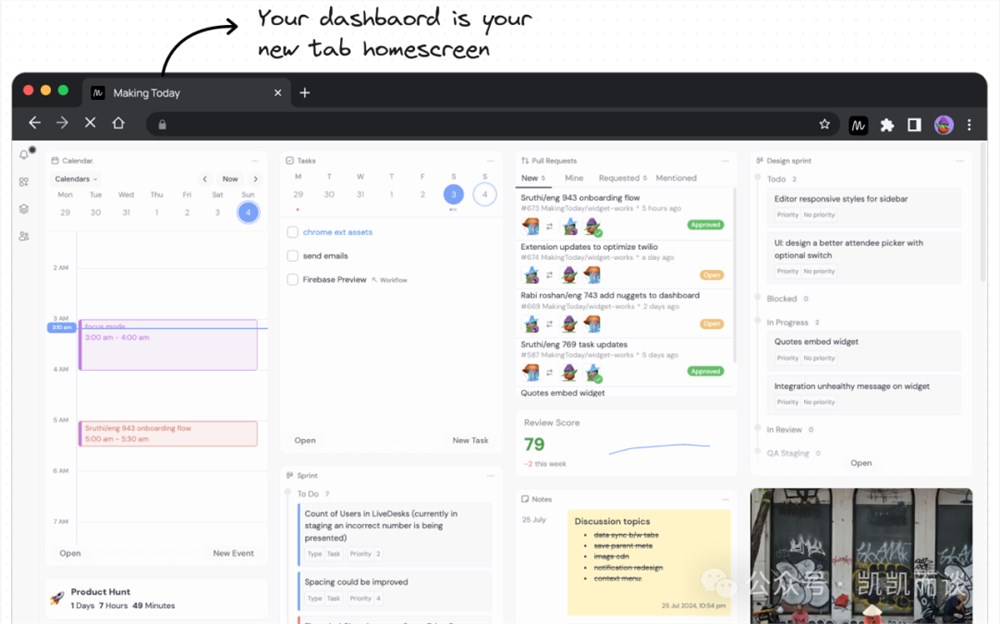
1、Making Today: 一站式仪表板
想象一下把所有工作工具都集中在一个地方。有网页版和浏览器扩展版。
从管理会议、Jira、Git拉取请求(Pull Requests)、待办事项、笔记、书签等,到与团队合作并在工作中享受乐趣,Making Today可以在一个平台上完成所有这些任务!再也不用因为过多的浏览器标签而感到疲倦了 :)
以下是Making Today如何帮助你更好地组织工作的方式:
一个仪表板容纳所有工具及其通知
跨应用程序的无缝工作流程 - 将Jira拖放到待办事项列表中,再从那里拖动到日历中以安排时间。
一键访问所有重要内容,你的仪表板就是你的指挥中心。
自定义仪表板,根据需要添加工具。
与现有工具集成(支持Github, Google Suite, Jira, Linear, Azure, Salesforce)。
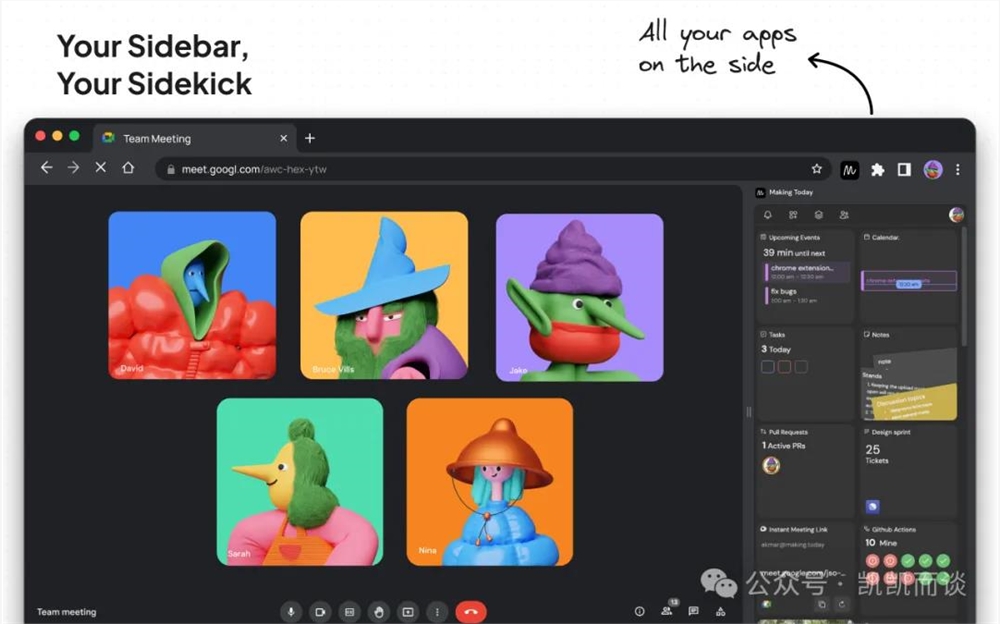
借助Chrome扩展程序,将所有功能更贴近你。


Making Today官网[1]
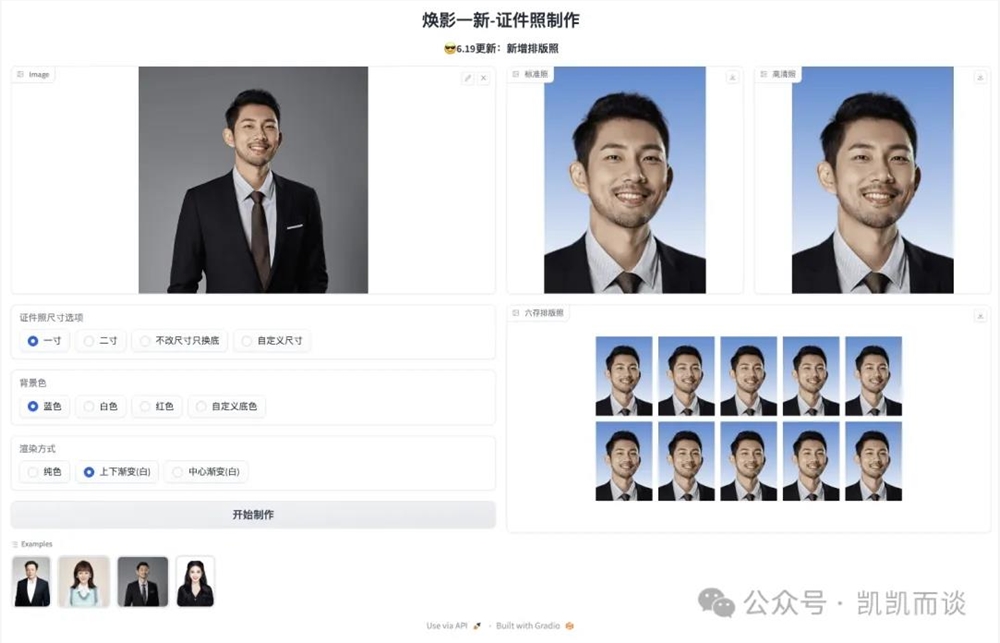
2、HivisionIDphotos: Github一个轻量级的AI证件照制作算法
这是一个开源项目,一个轻量、高效的综合AI证件照制作程序,它集成了智能抠图、人脸检测、尺寸切割等功能于一体,采用了一套完善的机器学习模型工作流,实现了针对各种不同用户使用场景的适配。
它利用一套完善的模型工作流程,实现对多种用户拍照场景的识别、抠图与证件照生成。
HivisionIDPhoto可以做到:
轻量级抠图
根据不同尺寸规格生成不同的标准证件照、六寸排版照
美颜(waiting)
智能换正装(waiting)

HivisionIDphotos地址[2]
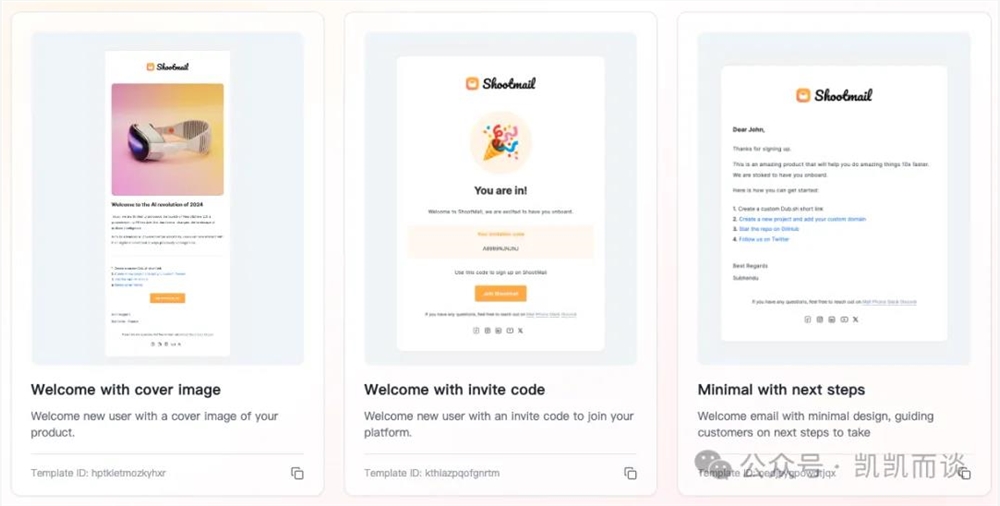
3、Shootmail:不用设计就能通过代码发送漂亮的邮件
Shootmail有预先制作的、漂亮的、经过良好测试的电子邮件模板。你可以安装Shootmail的SDK,以JSON的形式传递一些变量,并使用你最喜欢的电子邮件服务(如resend, SendGrid,邮戳等)发送电子邮件。
设计电子邮件既困难又耗时。因为电子邮件客户端不支持大多数CSS/HTML属性,所有渲染电子邮件不。使用预先制作的Shootmail模板可以节省数小时的设计工作和头痛。
Shootmail的模板是根据产品每天都会遇到的不同用例构建的。例如,向新用户发送欢迎邮件,发送OTP,密码重置邮件,时事通讯,产品更新,新产品发布和订阅等等。


Shootmail官网[3]
4、一个月收入12万美元的浏览器截图扩展
2012年11月6日,Peter Coles 首次发布了名为 Full Page Screen Capture 的浏览器扩展。十年后,已有800万用户和数万个五星好评,如今叫做 GoFullPage,兴奋地迈入第二个十年!我们停下来和 Peter 一起回顾了一下过去。

带我们回到过去,你当初为什么要创建 GoFullPage?

多年前,我在设计一个大型泡沫板的海报,我这个大脑愚蠢地觉得在网页上排版会很有趣。一旦我确定了设计,意识到我无法将网页保存为像素完美的图像。我尝试了网页商店中的一些截图扩展,但没有一个能正确捕捉整个页面。与其放弃,不如编写自己的浏览器扩展来正确完成任务。
GoFullPage 最具标志性的功能之一是“饥饿”进度条,灵感来自哪里?

这个扩展需要滚动整个页面才能创建完整的截图,所以我觉得需要一个稍微特别一点的进度条。当时,我常用的网站是 ajaxload(该网站现在已经不再活跃了!)我浏览了选项,发现了一个吸引我眼球的:

GoFullPage 的表情符号烟火
有个创业笑话是:你的产品不是真正的产品,直到它有了一个五彩纸屑功能……当我推出我们的高级服务时,我觉得是时候让 GoFullPage 成为一个“真正的产品”了。我通过在 CodePen 上搜索“emoji fireworks”并调整为我喜欢的样子,来为 GoFullPage 的安装后欢迎页面创建这个功能。

你最喜欢的早期产品反馈是什么?

在我非常早期的版本中,扩展弹出窗口有一个“开始捕捉”的按钮。我当时的一个同事 Georges Duverger 试了一下,问我,“为什么我必须再次点击按钮,为什么不在你激活扩展时就自动开始捕捉页面?”我非常喜欢这个反馈,它帮助塑造了使这个扩展尽可能快速和简单的核心理念!
除了 GoFullPage 之外,你最喜欢或最常用的浏览器扩展是什么?
1Password - 密码管理器对你的在线安全非常重要,而且非常方便
uBlock Origin - 我首选的广告拦截器,能带来更快的浏览体验
React Developer Tools - 仅对网页开发者有用,但我喜欢用这个扩展来调试 React 应用
Loom - 非常适合异步协作,我想录制并轻松分享的视频时很有用
各种关闭触发我电脑桌面应用(如Zoom、Figma)标签的扩展
人们为什么选择这个扩展?
归根到底:
它是一个单一用途的产品,清楚地说明了它是什么,并解决了人们在线上遇到的常见问题(截取整个网页的截图)
验证它是否真的好用(免费安装且不要求任何额外权限)
在大多数互联网网站上比竞争对手表现更好(正确截图整个网页比看上去要复杂得多)
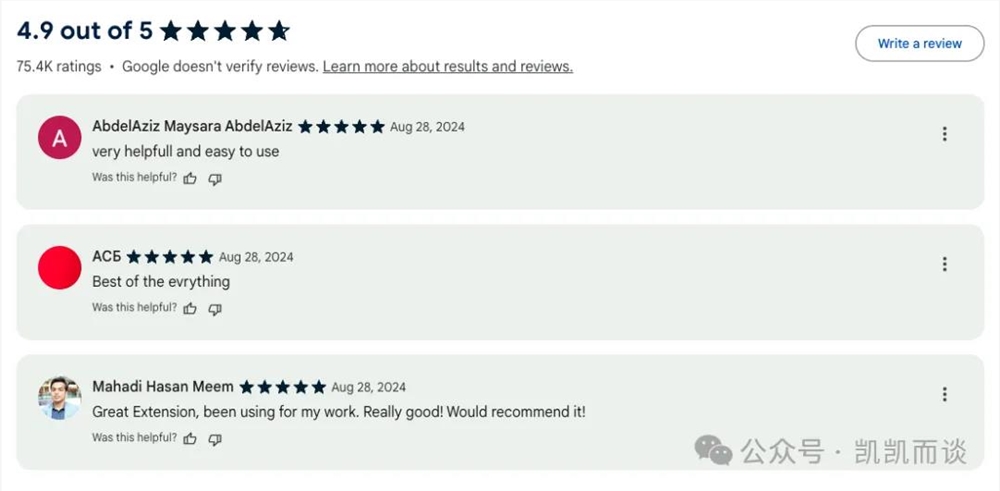
多年来,用户逐渐找到了这个产品,常在评论中提到“试过所有截图扩展,最终找到了一个有效的。”
人们为什么会继续使用?

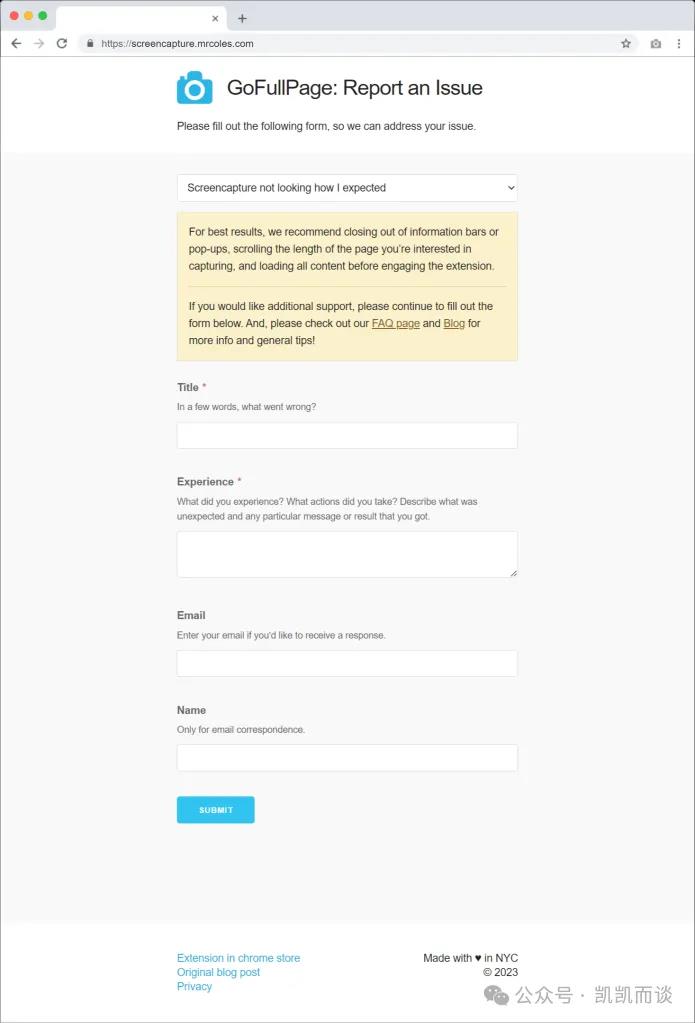
部分原因是我们添加了客户支持。我们的客户支持渠道允许用户报告包括JavaScript错误和失败URL的错误。这也使我们能够找到并解决各种不可能通过其他方式报告的问题。我们花了很多精力解答每一个客户支持请求,这帮助我们了解人们在产品上遇到的问题,并使我们能够做出许多修复和改进,造福所有用户!
报告错误时,你不能指望人们知道如何报告错误,没有指导你只会收到很多“它不起作用”的消息。我们尝试引导人们分享的核心信息是:
你采取了什么行动
你期望发生什么
实际发生了什么
最终,这会让我们与遇到问题的用户进行丰富的对话。会从中获得关于使用案例、用户体验甚至产品路线图的洞察。
互联网有各种各样的网页设计,GoFullPage 如何能正确的捕获截图?

可不是嘛!作为一个网页开发者,我不仅尝试创建美观的体验,还要创建功能性和可访问的网站。对于 GoFullPage,我们需要处理所有的网页及其上的所有内容,而且事实证明,浏览器上有很多奇怪的代码。
进行捕捉时,GoFullPage 会分析当前网页的代码,查看页面如何滚动,并尝试标准化底层布局规则,以获得一致的截图。
我对产品的两个指导原则是:
所有捕捉技术都需要通用化。我不能编写任何处理特定网站特定标记的代码。相反,代码需要识别一般场景并以一般方式解决。因此,随着网站和网页的演变和变化,GoFullPage 也将继续流畅地工作。
能完成工作。例如,截图步骤没有专家控制选项。虽然这对想要简单修复的用户来说可能会感到沮丧,但从长远来看,这样做的好处是避免了产品变得过于复杂和脆弱。
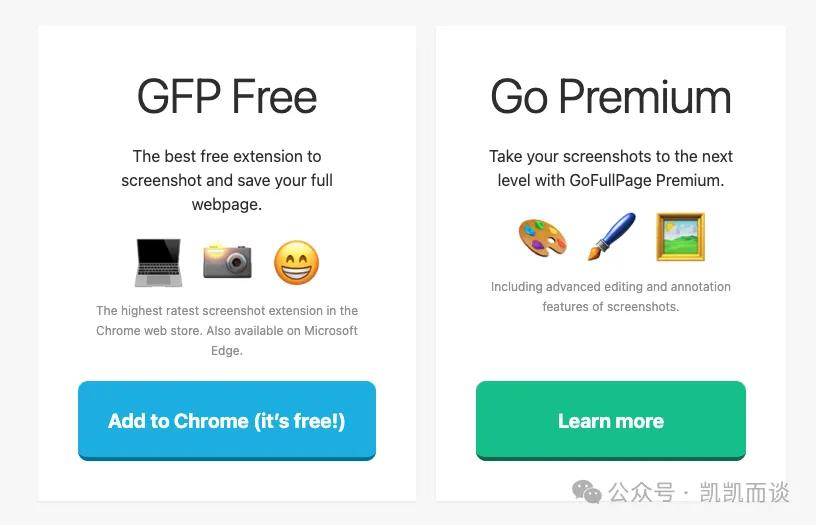
你为什么将 GoFullPage 作为免费扩展发布,又为什么创建了付费高级选项?

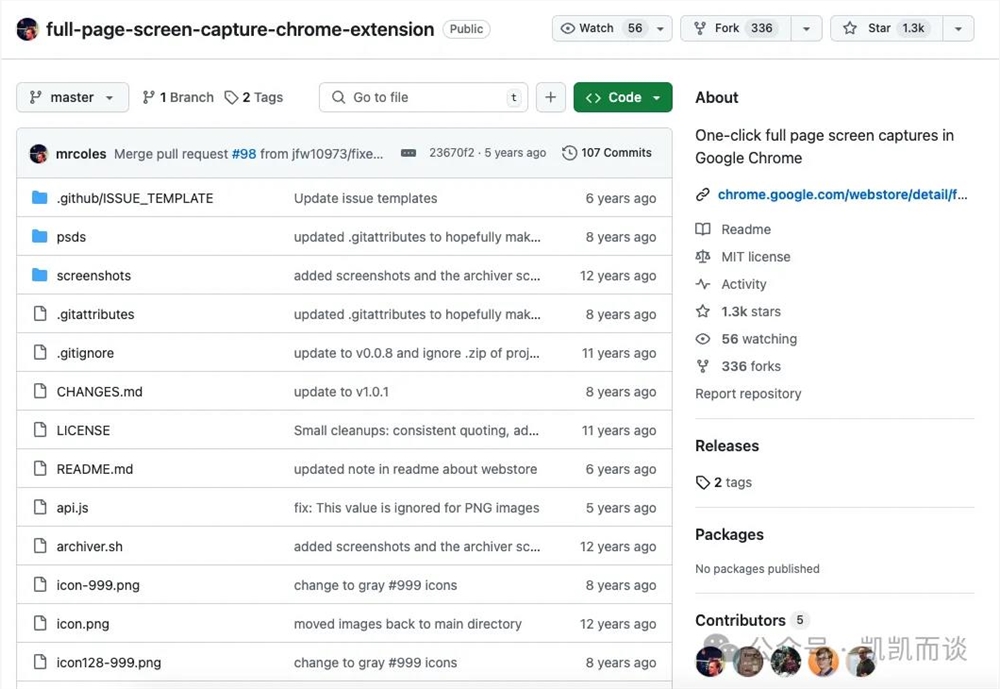
我最初将其作为一个小的副项目来解决一个特定的问题,并在 GitHub 上开源了。我觉得这对其他人也有帮助,当我看到扩展的安装数量上升时感到很兴奋,更不用说收到的仓库问题和PR了。

随着时间的推移,用户数量大幅增长,保持顺利运行的工作量也在增加。客户支持集成对扩展的有效性至关重要,单单管理它就变得难以应付。所以我寻求一种方式为扩展的持续存在提供资金。结果是,我推出了提供编辑、注释等功能的高级服务来支持截图功能。原始的捕捉功能仍然是免费的,但这为高级用户和那些想要支持扩展的人提供了更多选择。
对那些正在打造自己浏览器扩展的开发者有什么建议吗?

开始公开构建吧。测试自己的扩展不需要任何费用,当你不断实验和学习时,新点子会随之而来,你会明白有些事情是扩展插件能做的,有些则不能!
此外,单干很难。一个人工作很容易分心。你得看看什么对你来说最有效,但我喜欢租个朋友办公室的桌子,或者用 Coffitivity 给我的个人工作空间一个合作办公的氛围,从而切换不同的心态。你也需要依靠朋友和以前的同事提供指导,这样你不会陷入困境或失去对事物的视角。如果另一个朋友也在构建东西,你们可以成为互相督促的伙伴,检查彼此的进展并相互提问。我发现,在长期开发阶段发布前,自己一个人很难。所以看看你能不能和朋友和测试者分享你的进展,这样就有人能更早使用你的成果!
一个扩展插件十年后,你学到的最重要的是什么?

我已经构建了数百个项目。不断构建——你构建的大多数东西可能对大多数人来说都不有趣,但你在构建中会不断学习。并找到一种方式与世界分享你构建的东西。在这种情况下,Chrome 应用网店在这个产品获得广泛传播中起到了关键作用。
如果你觉得自己不能构建东西,那么要知道现在越来越多的“无代码”工具允许任何人构建相当复杂的产品,不要让技术成为你的障碍。
Making Today官网: https://making.today/
HivisionIDphotos地址: https://github.com/Zeyi-Lin/HivisionIDPhotos
Shootmail官网: https://shootmail.app/
更新于:2个月前